本單元重點在框架式網頁的製作

利用網站>新增網站新增好專案資料夾並將網頁素材匯入後,先去視窗>頁框把頁框面板(1)打開,方便之後的操作。
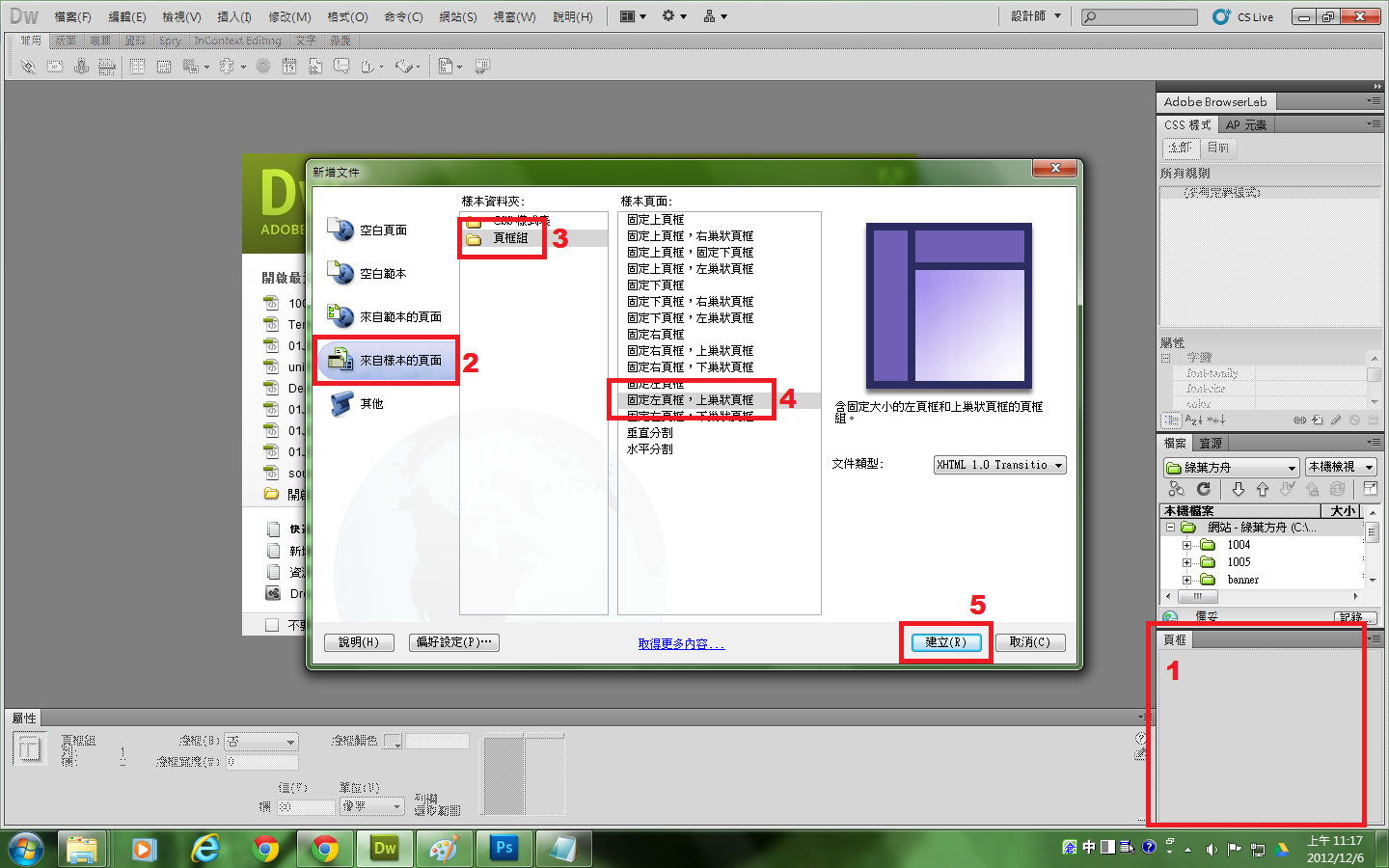
到功能表列>檔案>開新檔案,選擇來自範本的頁面(2)>頁框組(3)>固定左頁框,上巢狀頁框(4)>建立(5)

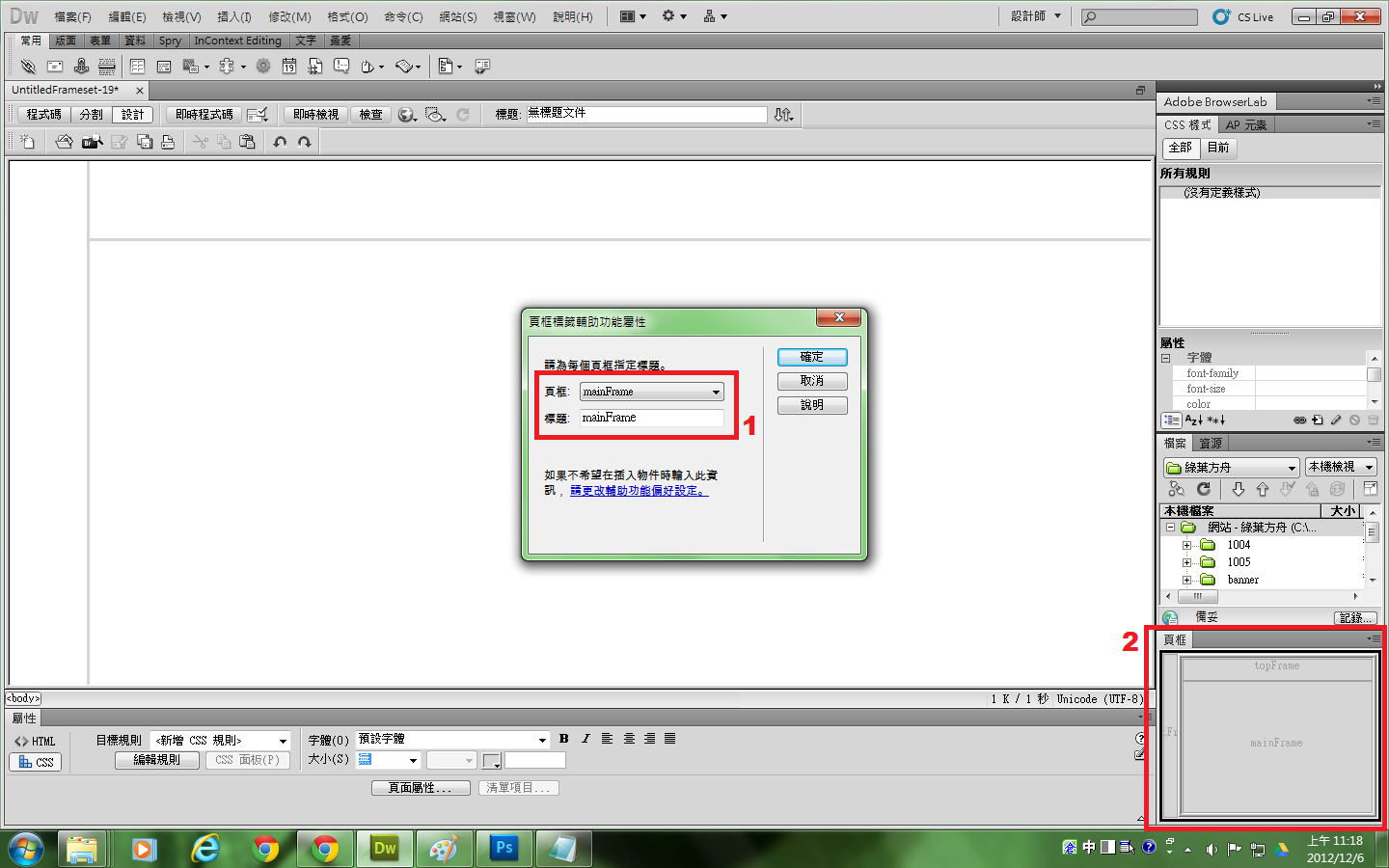
建立後會跳出對話視窗,可在此時對每個頁框設定名稱。在頁框面板(2)可以看到每個頁框名稱與相對應的位置。

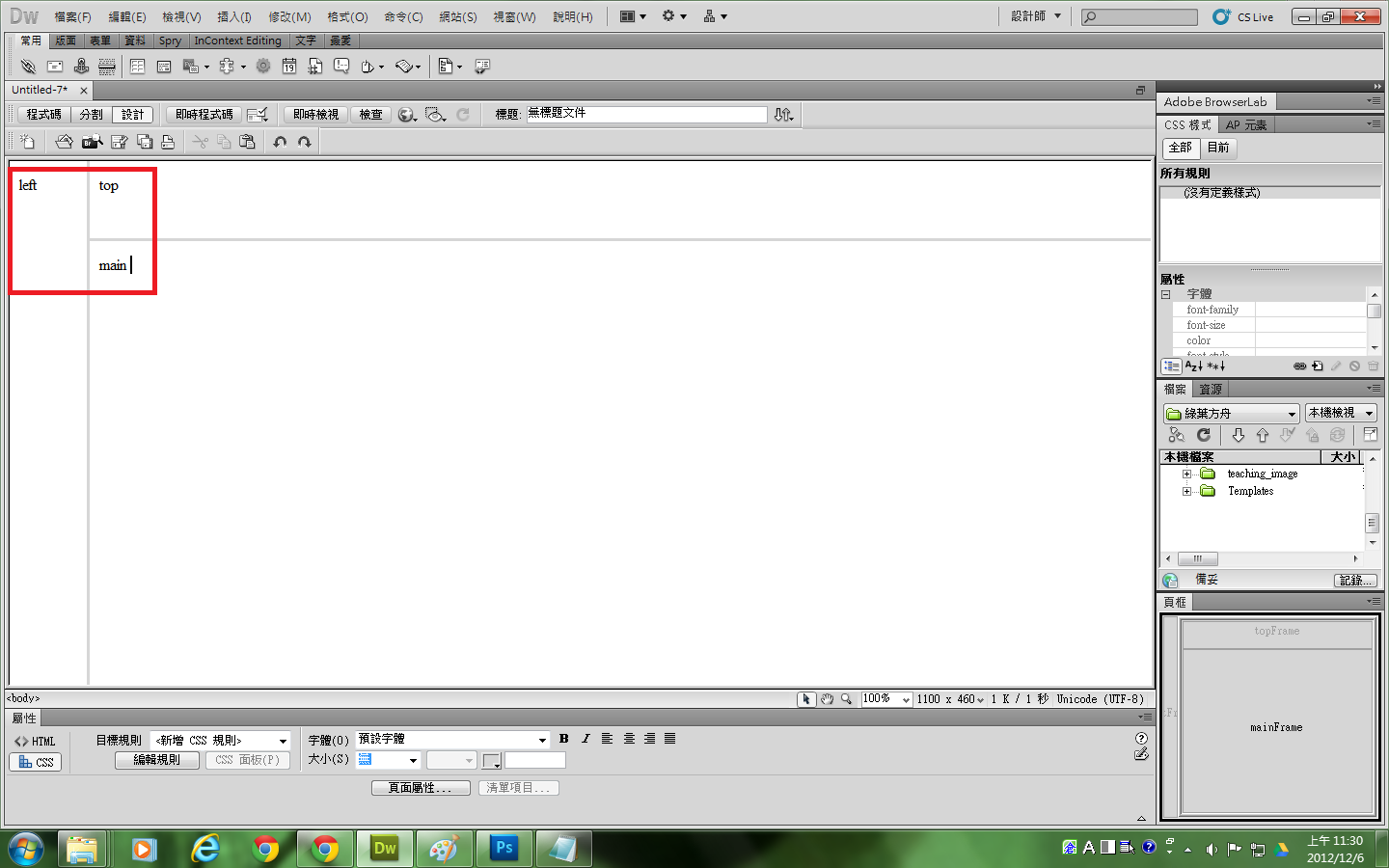
先在各頁框裡輸入一些字,之後編輯檔案時較不會搞混誰是誰。

接下來先存檔,頁框的存檔比較麻煩,因為要存3個小頁框加1個大頁框。
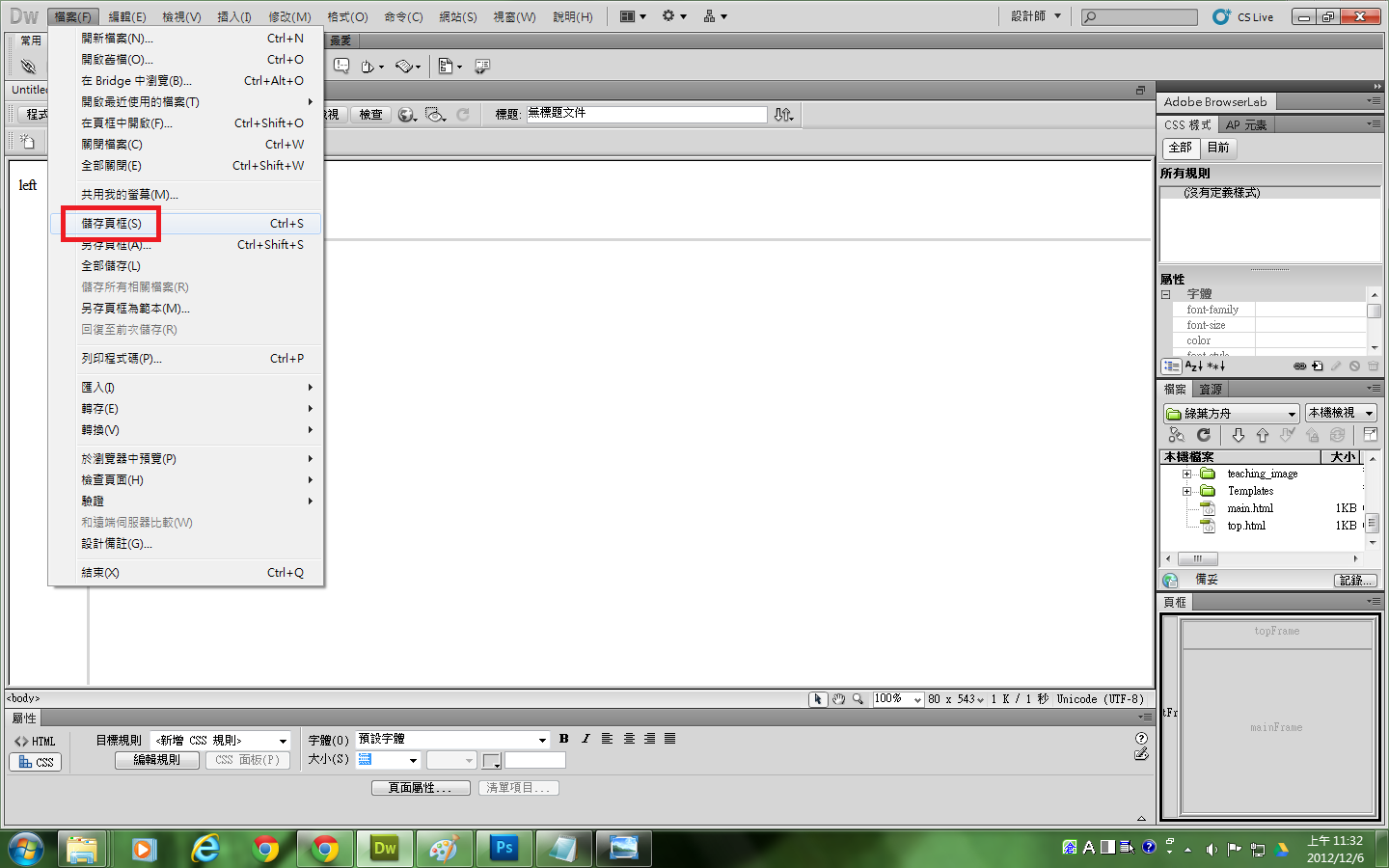
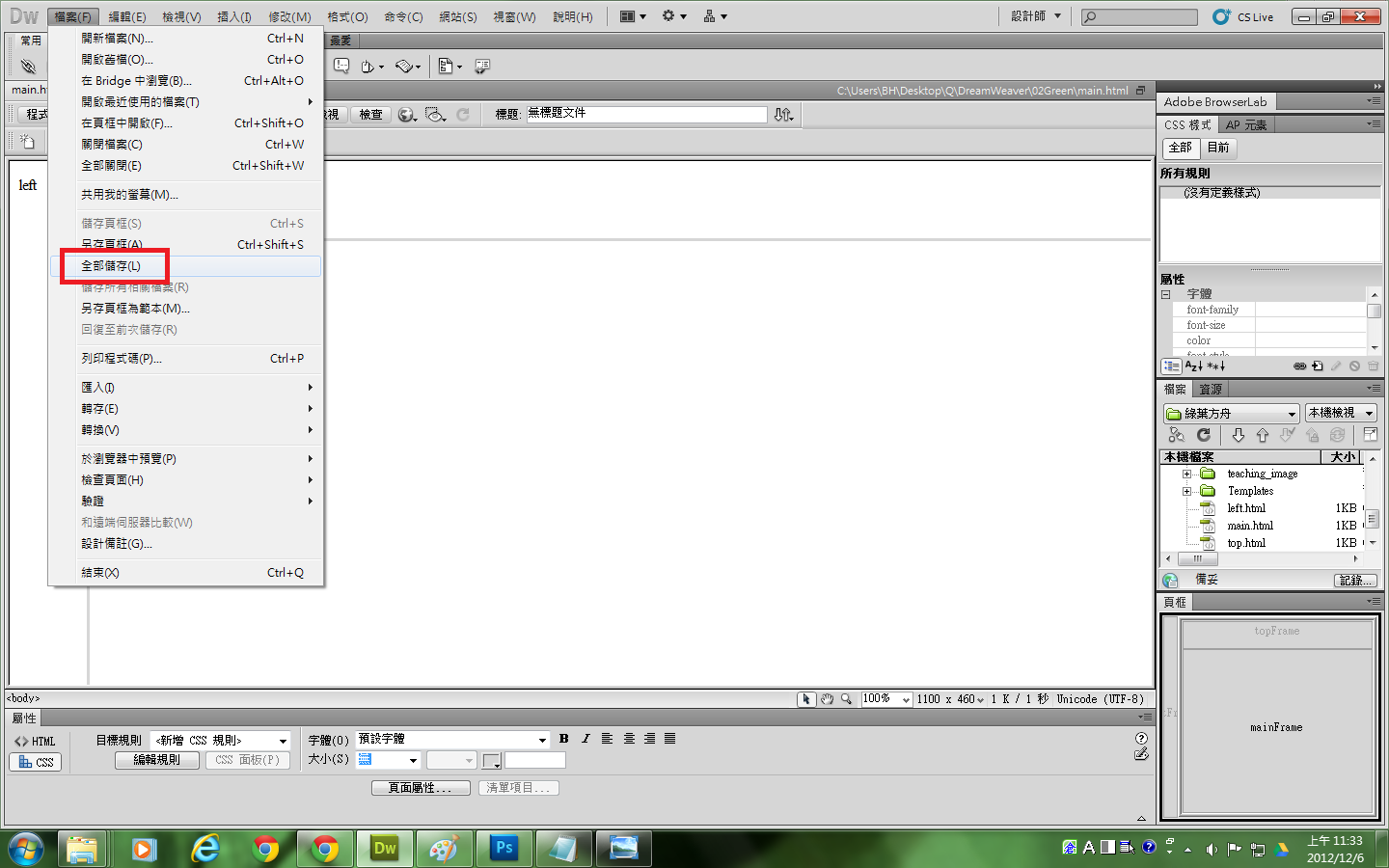
先點到要存檔的小頁框,功能列>檔案>儲存頁框

這時要注意自己游標停在哪個頁框,由頁框面板可以看出來停留在MainFrame(1,黑字部份),如果存過檔的話(2)就會顯示該頁框的名稱,但目前還看不出來。

leftFrame、topFrame、mainFrame都分別存過檔後,功能列>檔案>全部儲存

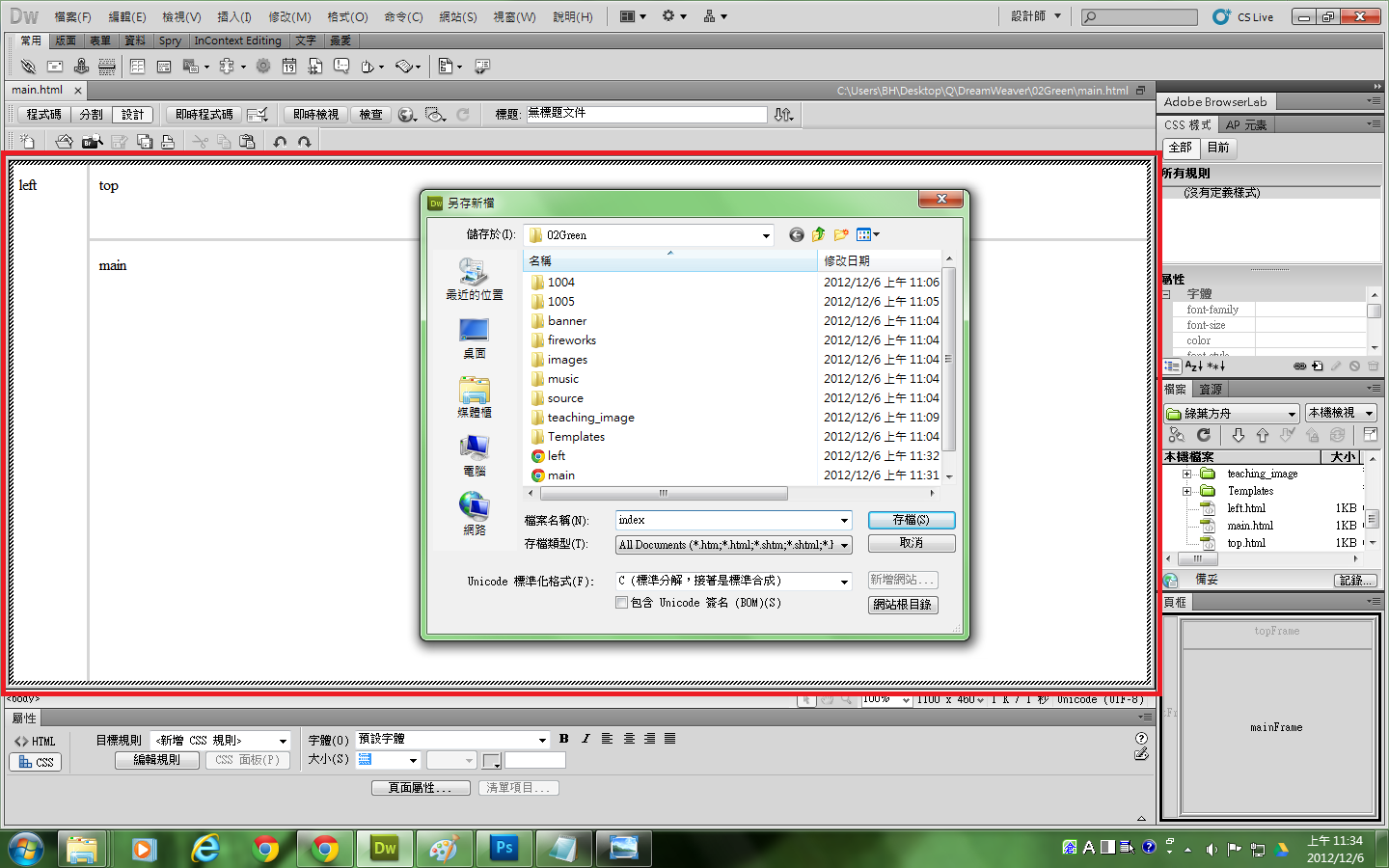
此時除了跳出對話視窗外,可以發現整個頁面被黑色斜線包住,表示全部(3個小頁框=整個頁面)都被選取。 這個頁面會當成我們的首頁使用,所以取名index

左側頁框為了配合按鈕圖片的大小,要更改一下寬度。點選leftFrame與mainFrame或topFrame間的分隔線,屬性板面就會出現設定選項,寬設為175px。

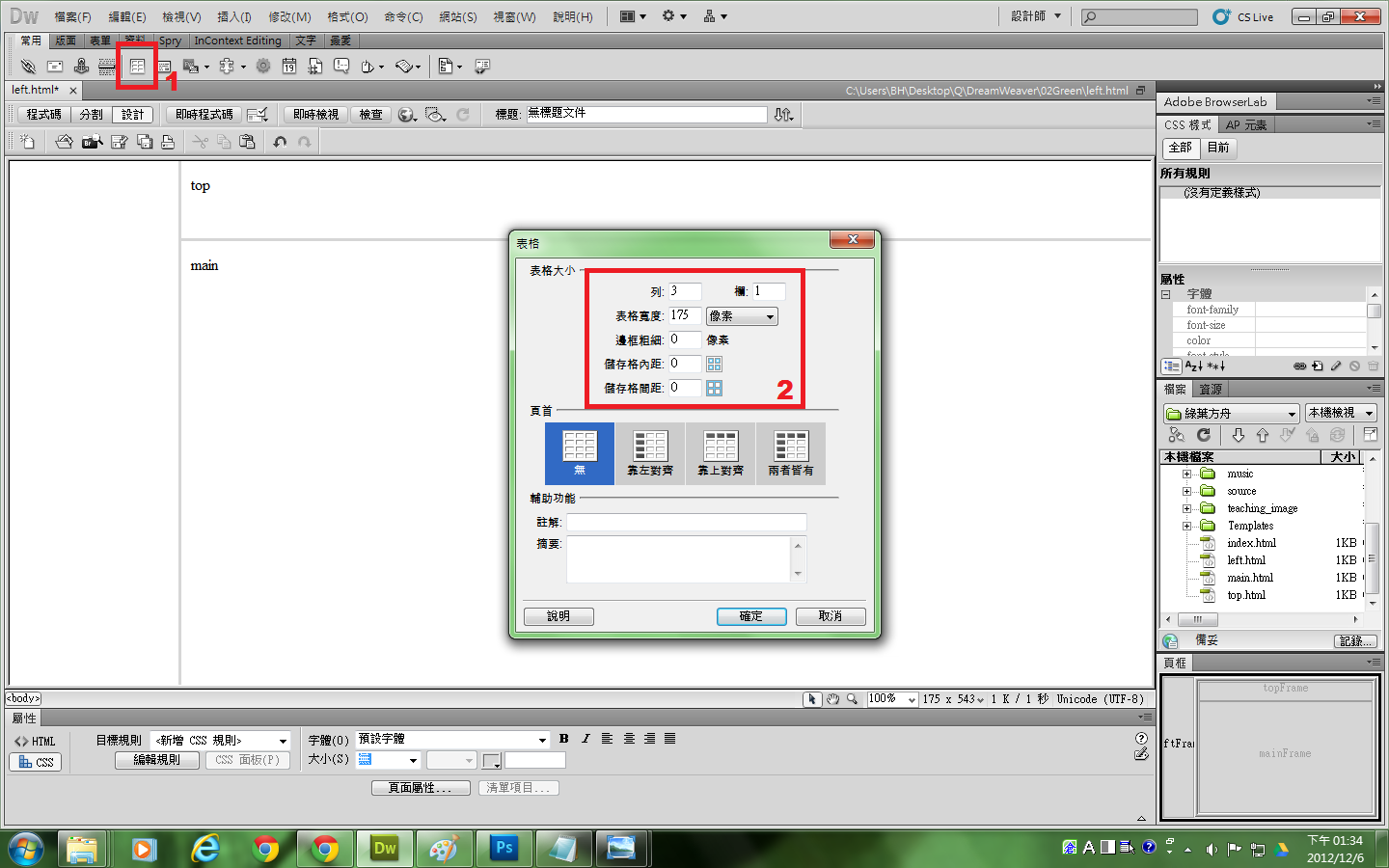
將leftFrame內容清除,接著插入3列1欄的表格。

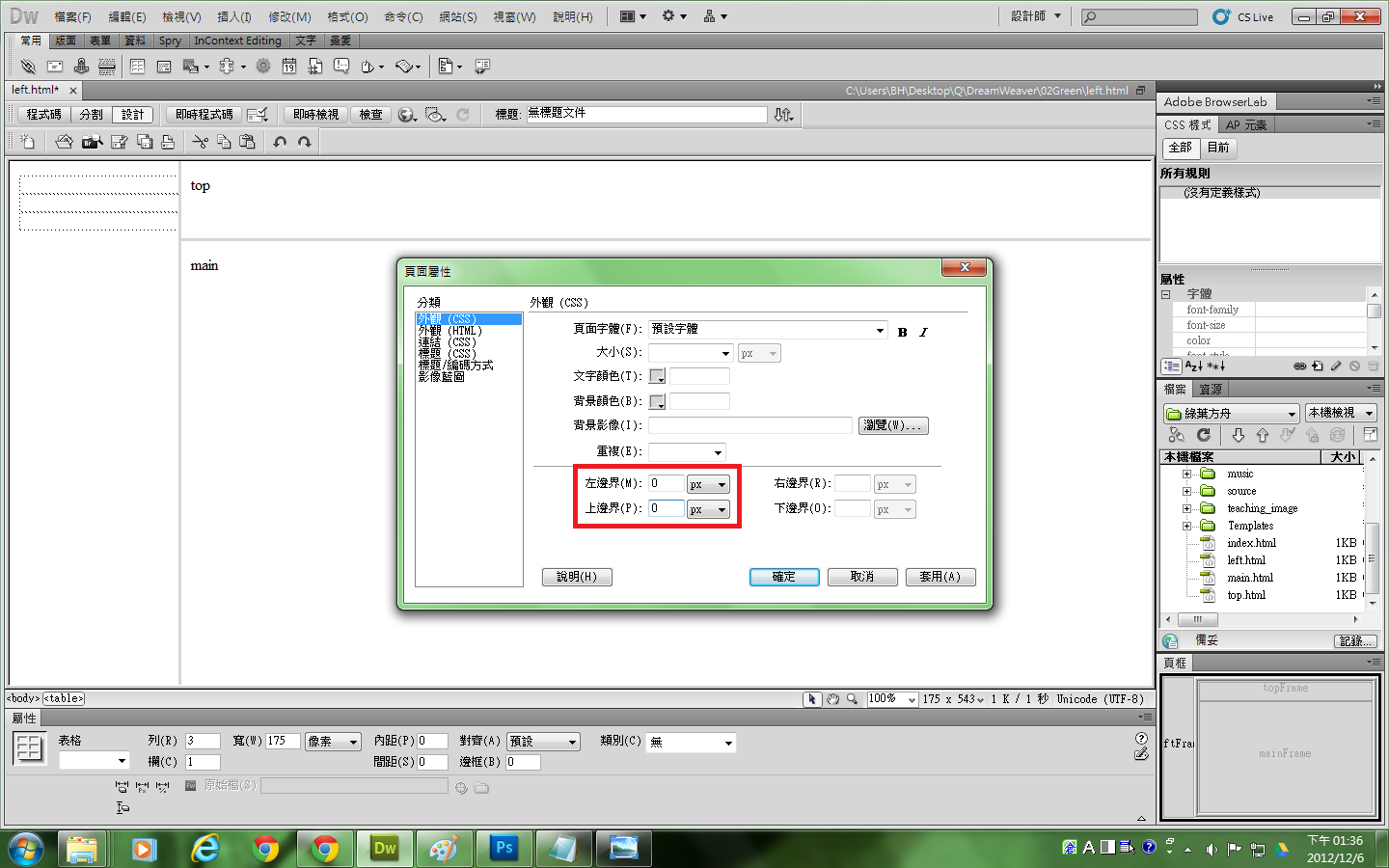
插入表格後,由修改>頁面屬性>外觀,將左邊界與上邊界設為0,表格即可貼齊上、左側。

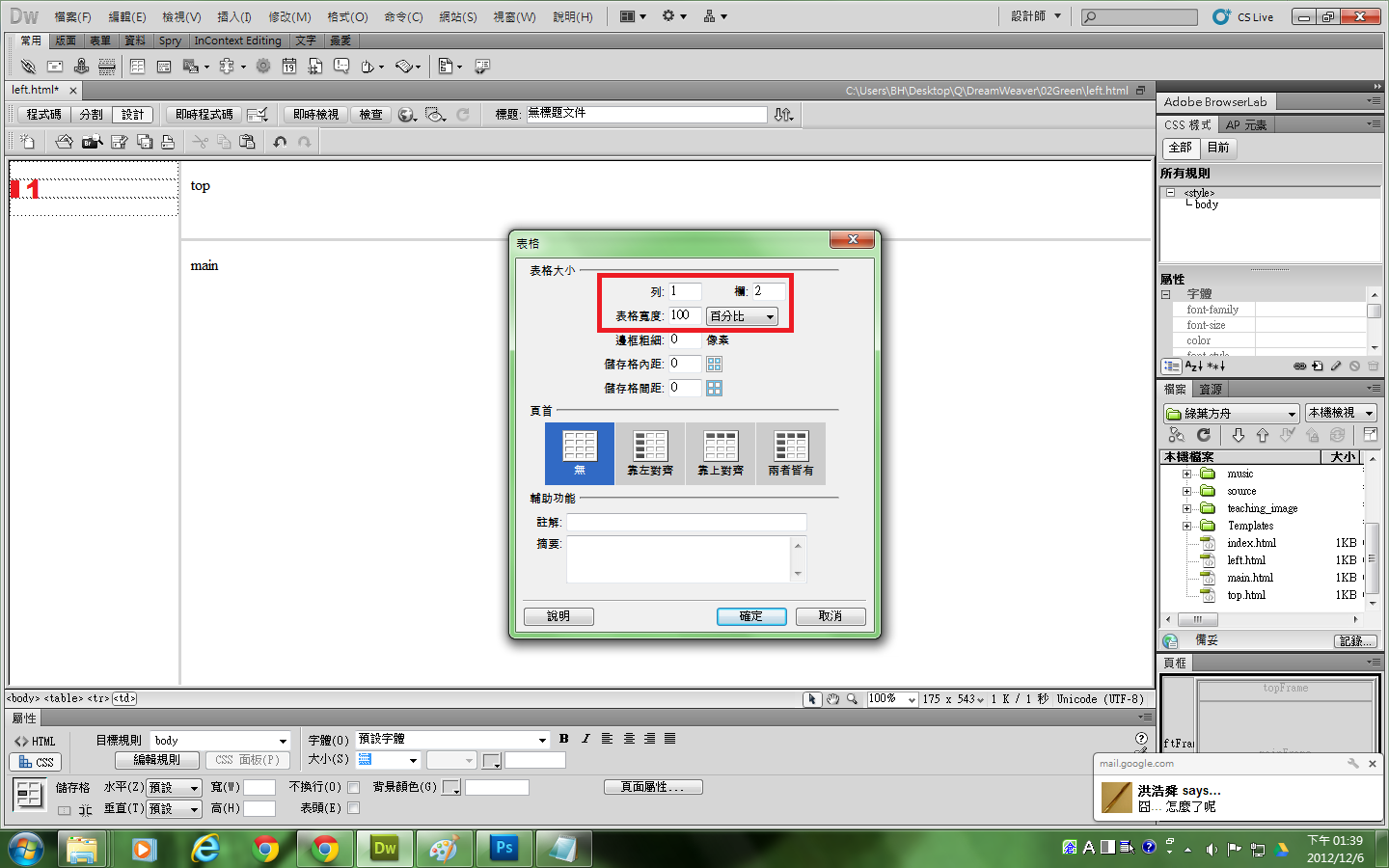
在(1)插入1列2欄的表格

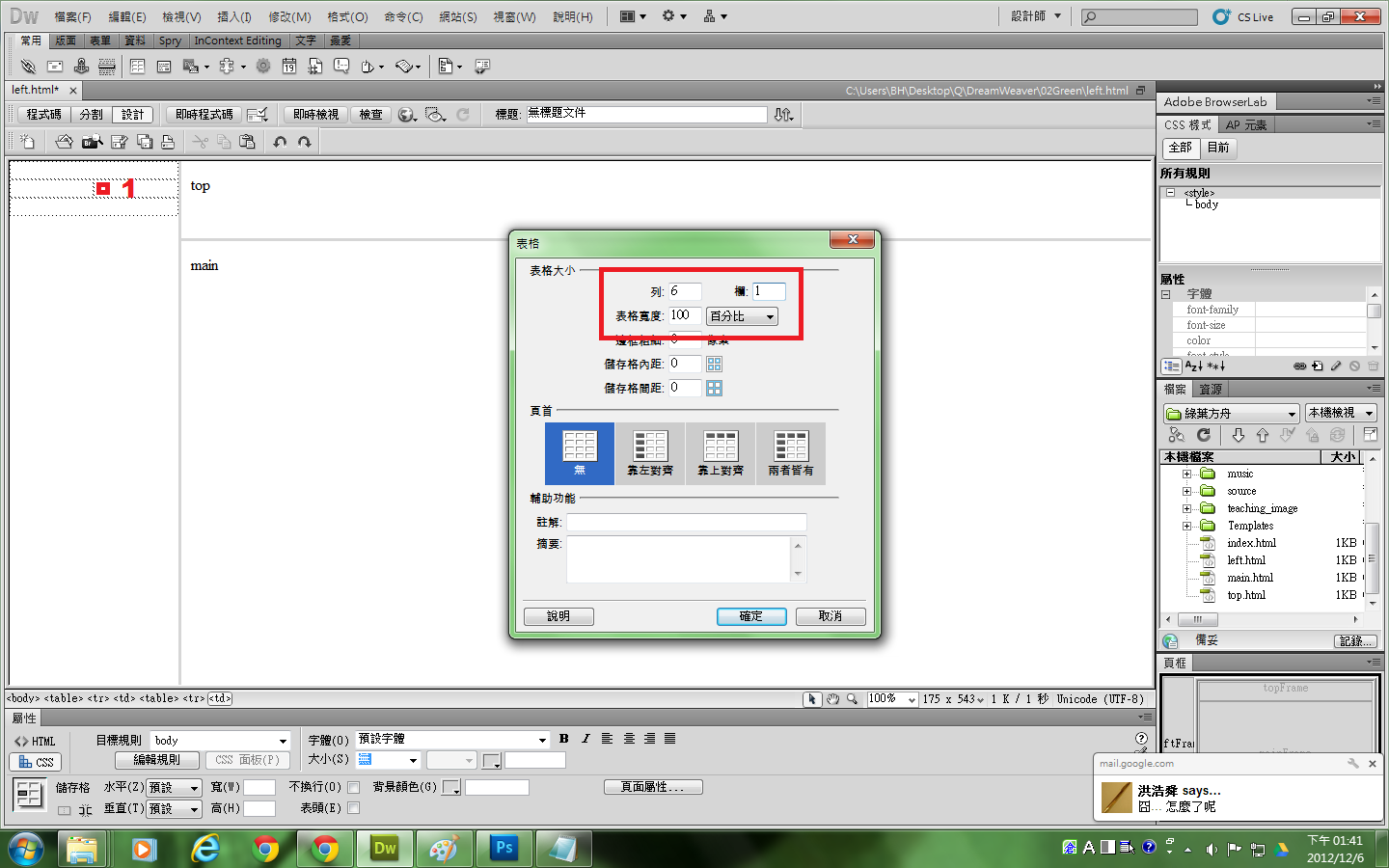
在(1)插入6列1欄的表格

在(1)(2)(3)分別插入圖片

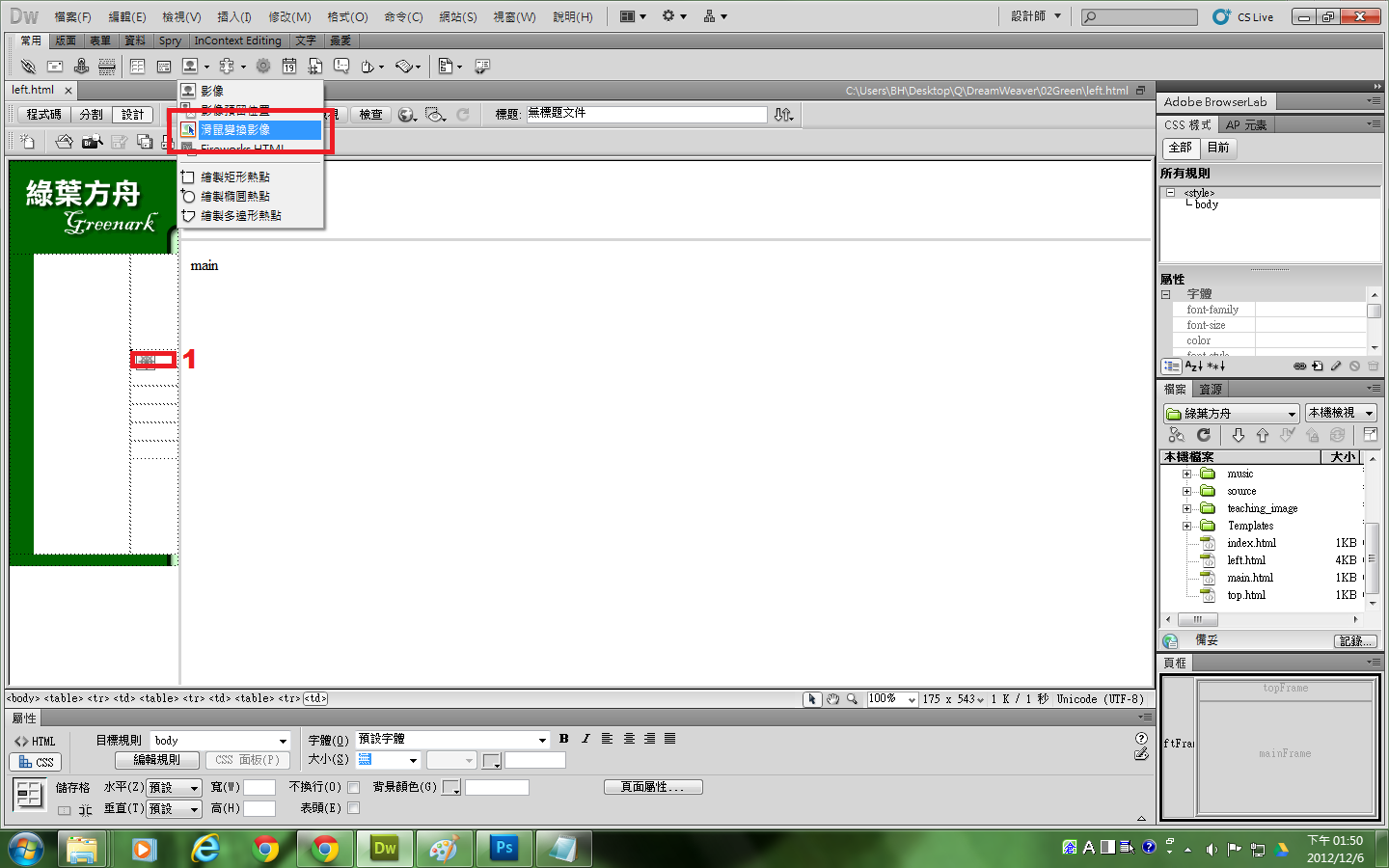
在(1),選取插入面板>常用>滑鼠變換影像

針對原始影像、滑鼠滑過時的影像做設定

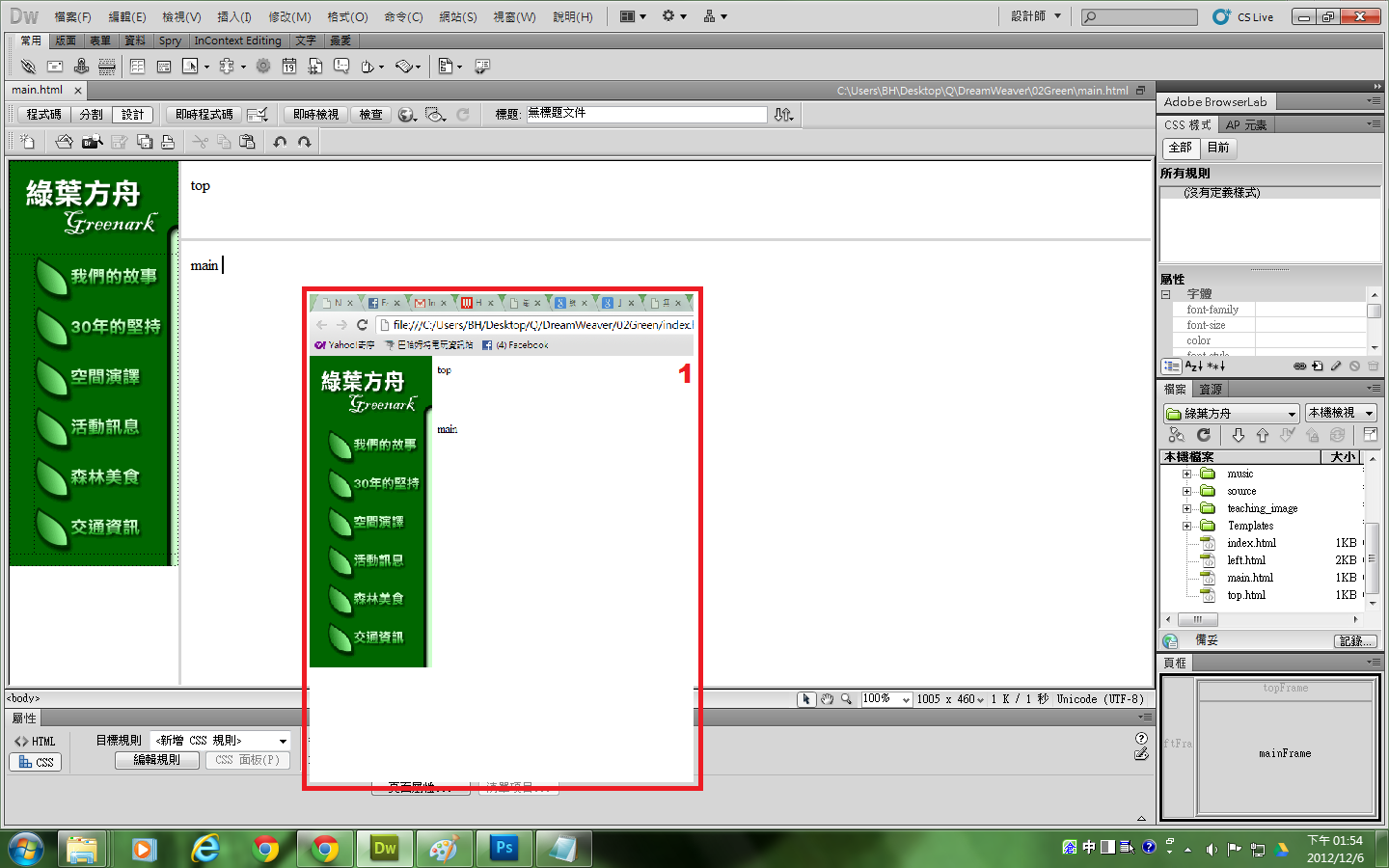
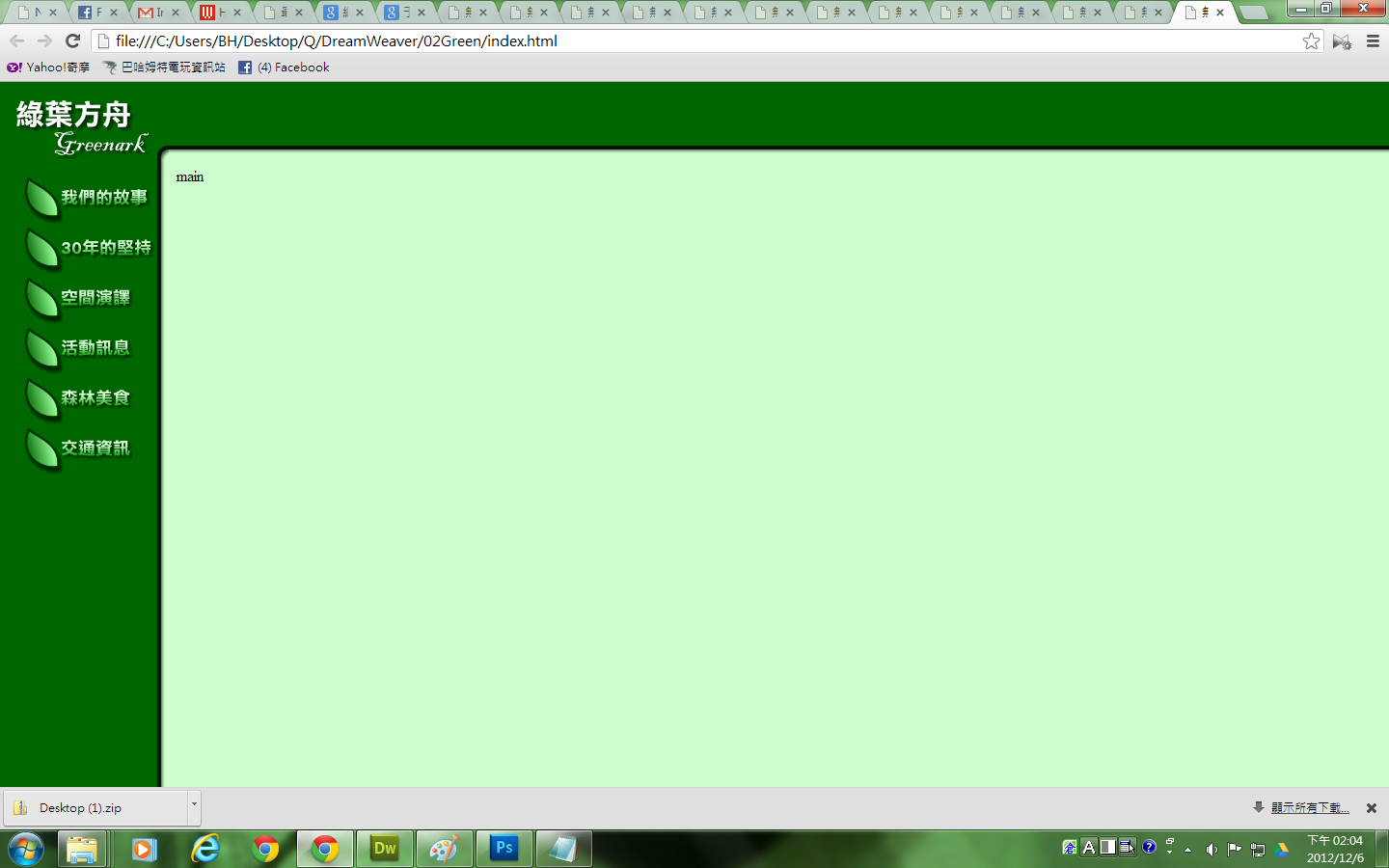
全部按鈕都設定完成後,在瀏覽器預覽的樣子如(1)

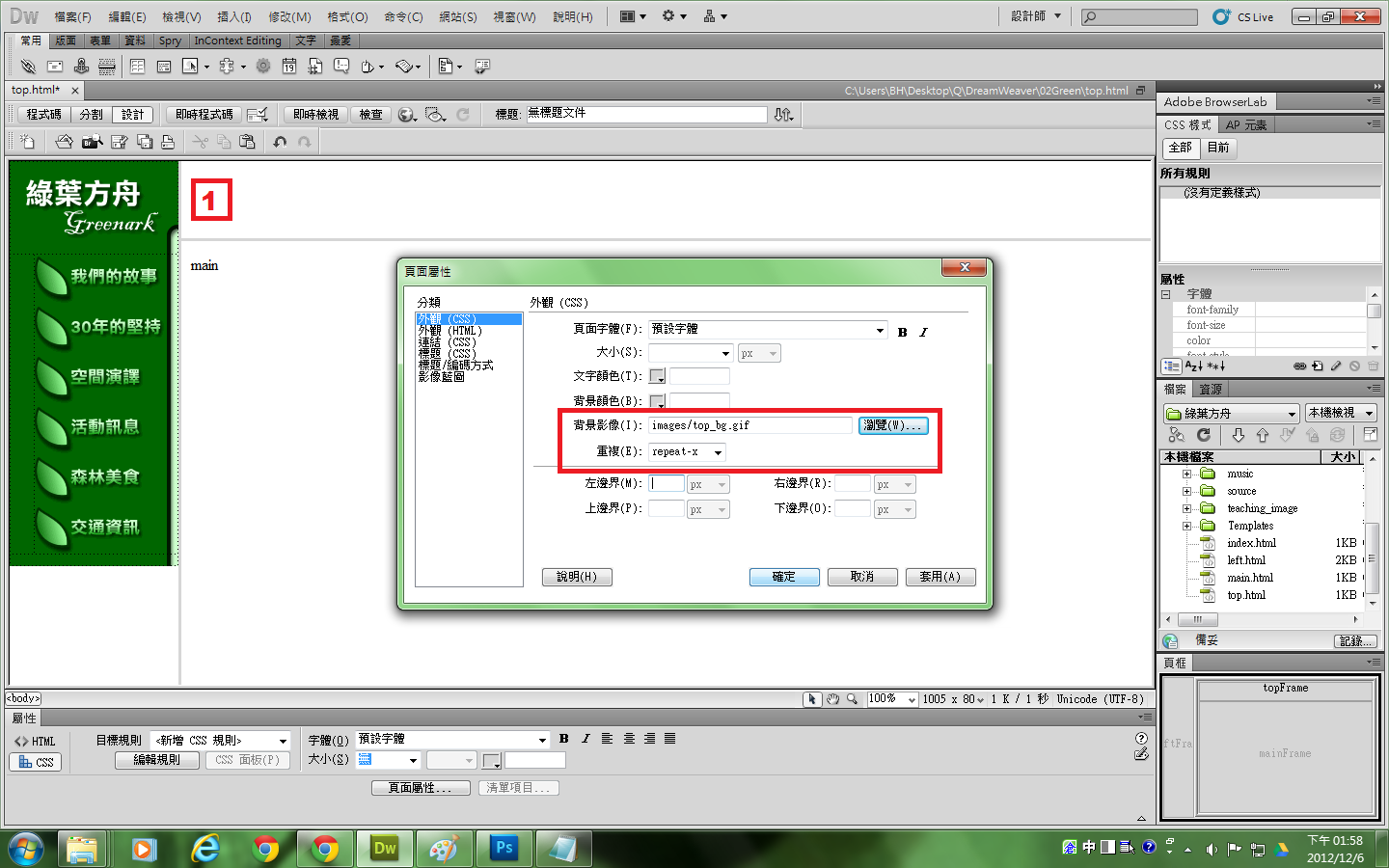
滑鼠點選(1)(topFrame)後,修改>頁面屬性>外觀,更改背景影像,注意重覆的設定。

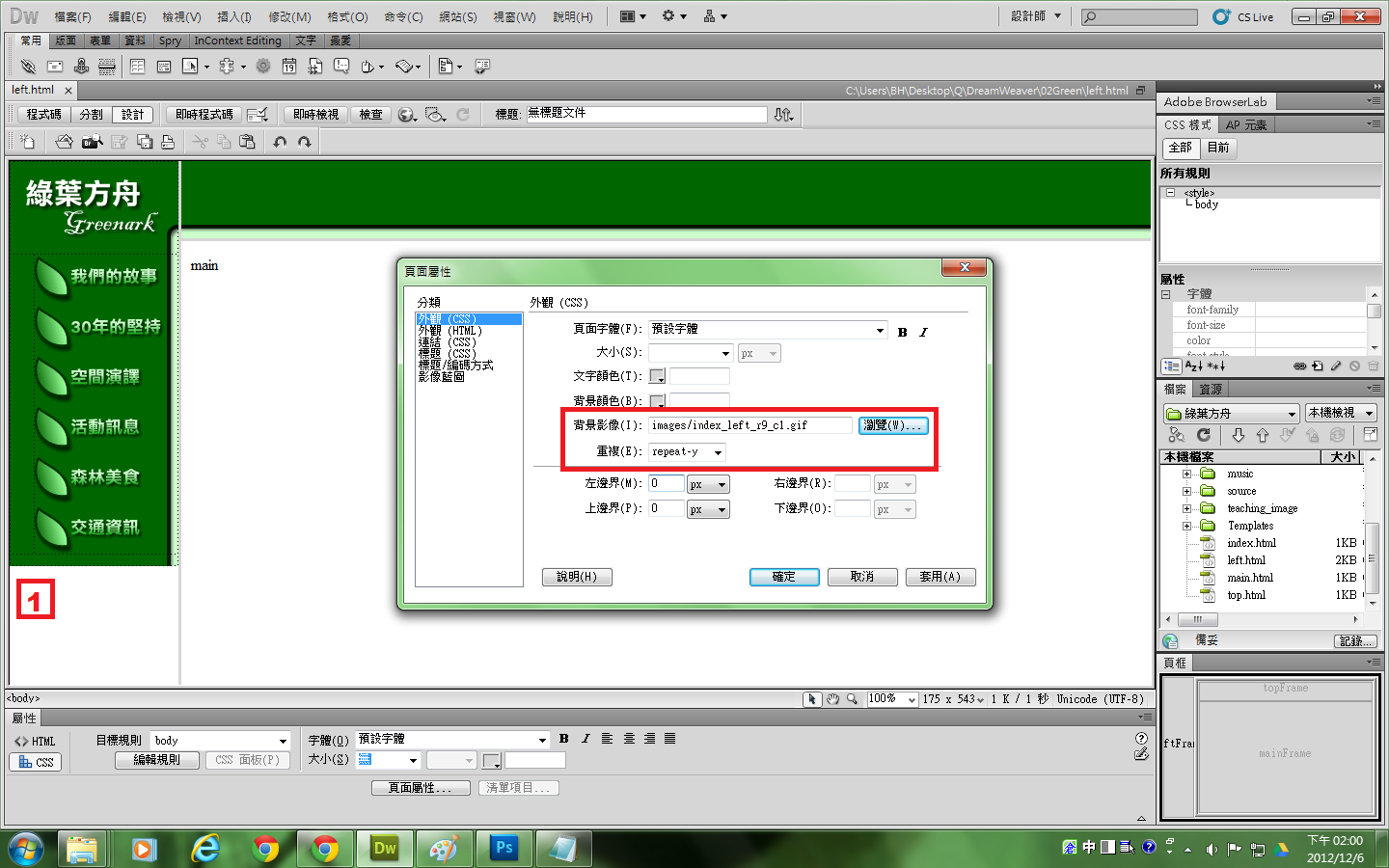
滑鼠點選(1)(leftFrame)後,修改>頁面屬性>外觀,更改背景影像,一樣要注意重覆的設定。

滑鼠點選(1)(mainFrame)後,修改>頁面屬性>外觀,更改背景顏色。

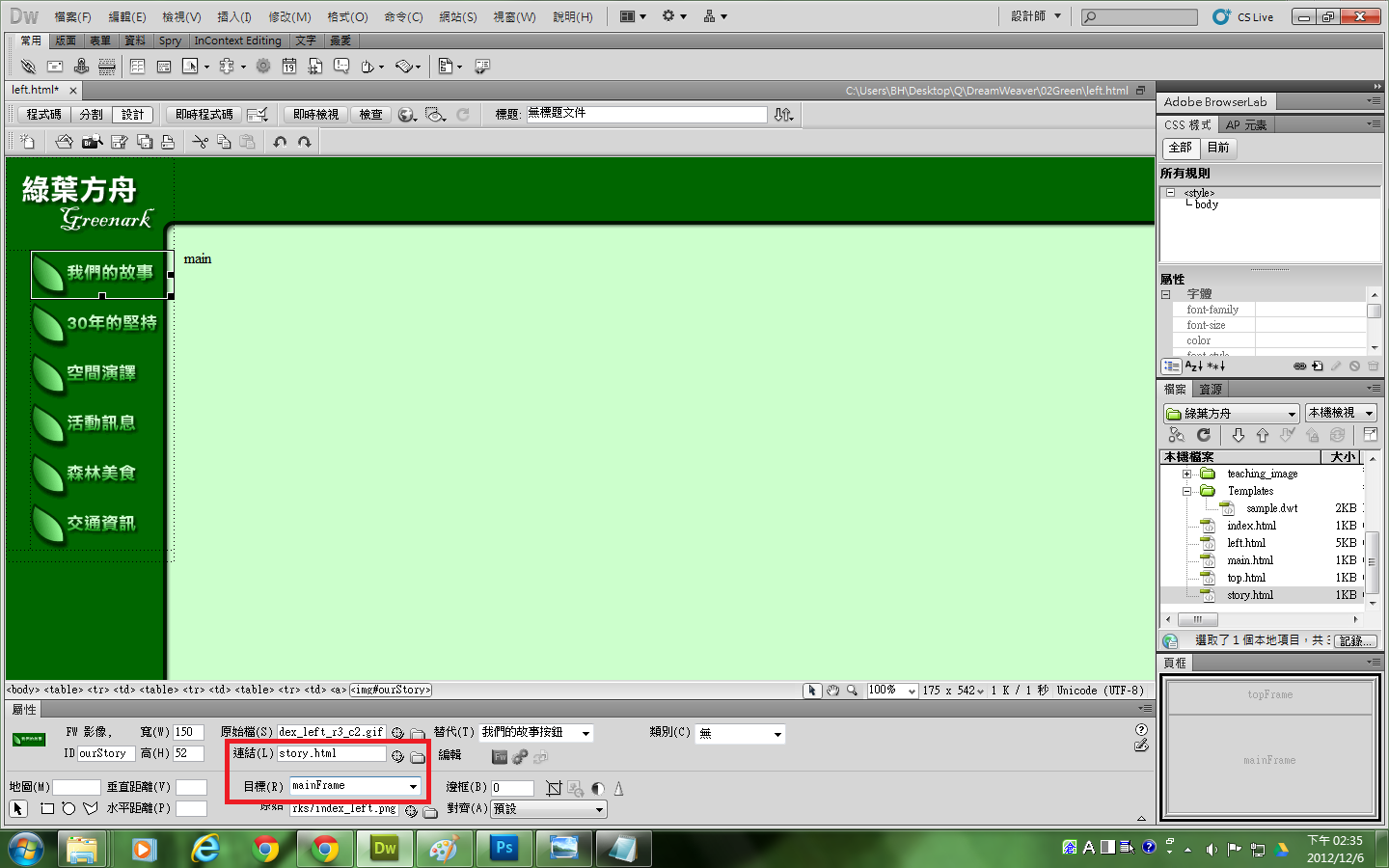
這樣就完成一個框架式網頁的版型了。最後記得要設定每個按鈕的連結

設定時要注意目標要定為mainFrame,頁面才會在mainFrame的框架中開啟。
回目錄│上一篇│下一篇│TOP





